
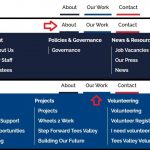
A quick example of using multiple Bootstrap 5 Navbar Toggles (in this case for an UnderStrap Child Theme) where other dropdowns close on click.

A quick example of using multiple Bootstrap 5 Navbar Toggles (in this case for an UnderStrap Child Theme) where other dropdowns close on click.
Posted on 14/07/2023

A simple guide on how to update npm dependencies for a beginner (such as someone updating an Understrap child theme).
Posted on 27/06/2023

My updated Understrap Child Theme “underdavid-base” which I used on sites like Tees Valley Arts, Redcar Palace and RCVDA.
Posted on 28/07/2022

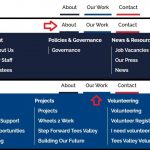
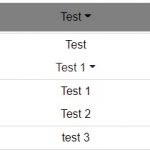
How to increase the depth of menus in an Understrap 1.1.0 (Bootstrap 5) child theme by displaying all sub menus when the dropdown is expanded.
Posted on 08/02/2022
You having problems with Understrap 1.0.0? SFTP downloads much slower? Uploading on wp-admin causing 503 errors? Here’s why.
Posted on 18/10/2021

My updated Understrap Child Theme “David’s (Base) Understrap Child” which I used on sites like Tees Valley Arts, and Redcar Palace.
Posted on 27/09/2021

A guide on how to compile understrap-child-1.0.0 the Understrap Version 1.0 child theme for a beginner to compiling SASS styles to CSS.
Posted on 19/09/2021
How to add tags to pages despite the fact that Understrap for some reason has code specifically for suppressing tags from appearing on pages.
Posted on 04/08/2021
How to change the styles of an Understrap child theme, a guide for those who have never compiled SCSS or SASS into CSS before.
Posted on 29/07/2021

How to hide AWS Amazon Polly Text-To-Speech audio player behind a clickable image (which when clicked disappears revealing a text toggle).
Posted on 19/07/2021