
Some code I found and improved for preventing under-age submissions via date-picker fields in WPForms.

Some code I found and improved for preventing under-age submissions via date-picker fields in WPForms.
Posted on 24/09/2025
A simple Google Apps Script that I came up with to change the colour of every link within the current active sheet all at once.
Posted on 29/07/2024

A simple bit of Google Apps Script for a Google Sheet to add a function which returns the name of whatever sheet it’s placed within.
Posted on 02/04/2024
A simple guide on how to create a folder at the press of a button using a Google Spreadsheet.
Posted on 18/01/2024
An improved version of my code for scheduling Google & Outlook calendar events using a simple list within a Google Sheet as a starting point.
Posted on 11/01/2024
How to make a google sheet that allowed the sending of WhatsApp messages to a list of recipients in a Google Spreadsheet.
Posted on 11/12/2023

Automatically schedule Google & Outlook calendar events using a simple list within a Google Sheet as a starting point.
Posted on 25/09/2023
How to add a simple scroll button to the top of the page/post button without using any plugins (using only a simple “Custom HTML” block).
Posted on 23/08/2023

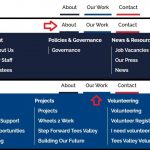
A quick example of using multiple Bootstrap 5 Navbar Toggles (in this case for an UnderStrap Child Theme) where other dropdowns close on click.
Posted on 14/07/2023
Here’s a simple example of an animation you can add to your WordPress website (and how to make it triggered by scrolling into view).
Posted on 18/04/2023