
Once again Understrap has changed something to be more complicated with an update.
Now with this recent update they have added support for Bootstrap 5!
If your like me you recently decided to remake your Understrap child theme using the updated child theme provided.
Only to find that after importing your old header code for some reason the toggle button no longer works.
What’s changed
In “header.php” now Understrap has this:
<?php get_template_part( 'global-templates/navbar', $navbar_type . '-' . $bootstrap_version ); ?>And unlike before rather than finding the “navbar-toggler” button and a “wp_nav_menu” in Understrap’s “header.php” these are now found in a new folder “global-templates”.
Split into two slightly different versions within the files “navbar-collapse-bootstrap5.php” and “navbar-collapse-bootstrap4.php” respectively.
So you can either replace that “get_template_part” with your dropdown menu and button (if you liked having it all in “header.php”).
Or you can add a “global-templates” folder to your child theme before importing and changing the “navbar-collapse-bootstrap5.php” and “navbar-collapse-bootstrap4.php” files themselves.
Step 1
First import from the Understrap parent theme the “\inc\class-wp-bootstrap-navwalker.php” file.
Then alter this line of code within:
// If item has_children add atts to <a>.
if ( isset( $args->has_children ) && $args->has_children && 0 === $depth && 1 !== $args->depth ) {
$atts['href'] = '#';
$atts['data-toggle'] = 'dropdown';
$atts['data-bs-toggle'] = 'dropdown';
$atts['aria-haspopup'] = 'true';
$atts['aria-expanded'] = 'false';
$atts['class'] = 'dropdown-toggle nav-link';
$atts['id'] = 'menu-item-dropdown-' . $item->ID;
} else {
$atts['href'] = ! empty( $item->url ) ? $item->url : '#';
// Items in dropdowns use .dropdown-item instead of .nav-link.
if ( $depth > 0 ) {
$atts['class'] = 'dropdown-item';
} else {
$atts['class'] = 'nav-link';
}
}Into this by removing ” && 0 === $depth”:
// If item has_children add atts to <a>.
if ( isset( $args->has_children ) && $args->has_children && 1 !== $args->depth ) {
$atts['href'] = '#';
$atts['data-toggle'] = 'dropdown';
$atts['data-bs-toggle'] = 'dropdown';
$atts['aria-haspopup'] = 'true';
$atts['aria-expanded'] = 'false';
$atts['class'] = 'dropdown-toggle nav-link';
$atts['id'] = 'menu-item-dropdown-' . $item->ID;
} else {
$atts['href'] = ! empty( $item->url ) ? $item->url : '#';
// Items in dropdowns use .dropdown-item instead of .nav-link.
if ( $depth > 0 ) {
$atts['class'] = 'dropdown-item';
} else {
$atts['class'] = 'nav-link';
}
}Then the next step depends on if you prefer the old way of doing things or the new way.
If you like having the menu and the button hidden away together in the “global-templates” folder and retrieved via “get_template_part” then proceed to Step 2 Version 1.
If you prefer the ease of customising provided by simply having the menu and the button in the “header.php” file then proceed to Step 2 Version 2.
Step 2 Version 1 Import (New)
This is the simpler and quicker way.
But on the other hand grouping the button and the menu together does limit customisation a bit.
First add a new folder “global-templates” to your child theme.
Next import the files “navbar-collapse-bootstrap5.php” (and “navbar-collapse-bootstrap4.php” if you intend to switch between bootstrap versions).
And then simply replace this code:
<!-- The WordPress Menu goes here -->
<?php
wp_nav_menu(
array(
'theme_location' => 'primary',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'navbarNavDropdown',
'menu_class' => 'navbar-nav ms-auto',
'fallback_cb' => '',
'menu_id' => 'main-menu',
'depth' => 2,
'walker' => new Understrap_WP_Bootstrap_Navwalker(),
)
);
?>With this code:
<!-- The WordPress Menu goes here -->
<?php
wp_nav_menu(
array(
'theme_location' => 'primary',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'navbarNavDropdown',
'menu_class' => 'navbar-nav ms-auto',
'fallback_cb' => '',
'menu_id' => 'main-menu',
'depth' => 3,
'walker' => new Understrap_WP_Bootstrap_Navwalker(),
)
);
?>Step 2 Version 2 Replace (Old)
First add to your “header.php” a dropdown menu of depth 3 by replacing this:
<?php get_template_part( 'global-templates/navbar', $navbar_type . '-' . $bootstrap_version ); ?>With this:
<div class="container">
<?php wp_nav_menu(
array(
'theme_location' => 'secondary',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'navbarNavDropdown',
'menu_class' => 'navbar-nav ms-auto',
'fallback_cb' => '',
'menu_id' => 'secondary',
'depth' => 3,
'walker' => new Understrap_WP_Bootstrap_Navwalker(),
)
); ?>
</div>Then also add a navbar toggler button.
The button is slightly different depending on the Bootstrap version.
If your starting from scratch to use Bootstrap 5 then add this:
<button class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarNavDropdown"
aria-controls="navbarNavDropdown"
aria-expanded="false"
aria-label="<?php esc_attr_e( 'Toggle navigation', 'understrap' ); ?>">
<span class="navbar-toggler-icon"></span>
</button>Which is different from the Bootstrap 4 version only slightly as you can see here:
<button class="navbar-toggler"
type="button"
data-toggle="collapse"
data-target="#navbarNavDropdown"
aria-controls="navbarNavDropdown"
aria-expanded="false"
aria-label="<?php esc_attr_e( 'Toggle navigation', 'understrap' ); ?>">
<span class="navbar-toggler-icon"></span>
</button>Then finally add the following Additional CSS:
/**
* Forces sub-sub menu's
* to display when sub menu
* is displayed!
*/
ul.dropdown-menu li > ul.dropdown-menu{
display: inline-grid;
}
ul.dropdown-menu li>ul {
position: static!important;
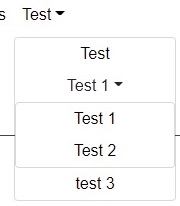
}And you should get something like this:



Heyyyyyy, this was a great start, but there no Javascript that’s going to get it working properly. For anyone else who happens to stumble on over here, maybe try this code instead (the green checkmark answer). I’m trying it now. It was linked from the official Understrap menu repo, so I’m hoping it works.
https://wordpress.stackexchange.com/questions/308953/multi-level-bootstrap-navigation-menu-in-wordpress