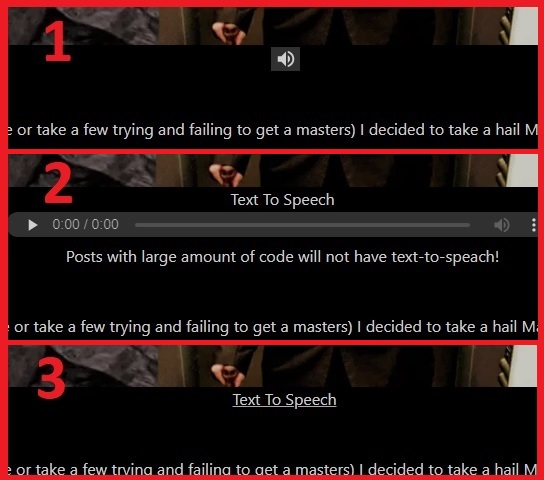
So apparently having an audio player behind a text based toggle isn’t good enough.
Faced with the challenge of hiding everything behind a clickable image I scrapped together a solution.
This was created by building upon my earlier experiments:
but in case you haven’t read it I’ll start from the top!
Step 1) Toggle Plugin
So I found this plugin called WP-ShowHide which can hide content behind a toggle.
This allows you to hide text with some quick shortcode.
However I quickly noticed that it hides that text by creating a class which includes the post ID.
And that if multiple classes with the same name exist in a post they are all toggled at once.
Thus I could force Amazon Polly to display the audio player within a specific class and then add a toggle to all content on my site.
Step 2) Plugin Editing
Then you have to edit the “AWS For WordPress” plugin directly.
Find this code within “amazon-polly/public/class-amazonpolly-public.php“:
$polly_content = '
<table id="amazon-polly-audio-table">
<tr>
<td id="amazon-polly-audio-tab">
<div id="amazon-ai-player-label">' . $player_label . '</div>
' . $audio_part . '
<div id="amazon-polly-subscribe-tab">' . $subscribe_part . '</div>
<div id="amazon-polly-by-tab">' . $voice_by_part . '</div>
</td>
</tr>
</table>';And replace it with this:
$polly_content = '
<div id="”polly”-content-' . get_the_ID() .
'" class="sh-content ”post”-content sh-hide" style="display: none;">
<table id="amazon-polly-audio-table">
<tr>
<td id="amazon-polly-audio-tab">
<div id="amazon-ai-player-label">' . $player_label . '</div>
' . $audio_part . '
<div id="amazon-polly-subscribe-tab">' . $subscribe_part . '</div>
<div id="amazon-polly-by-tab">' . $voice_by_part . '</div>
</td>
</tr>
</table>
</div>';That forces the audio player into a div class with an ID somewhere along the lines of “polly”-content-2313.
Step 3) Theme Editing
Now we get into the good stuff.
….Or at-least the new stuff.
Part 1) Functions
First you simply add a filter to “functions.php” to force the polly toggle above your page/post content.
/**
* Filter inserts Polly Toggle Shortcode before content.
*/
add_filter( 'the_content', 'updated_page_content' );
function updated_page_content( $content )
{
return '
<div class="polly"><p>[showhide type=”polly” more_text="Text To Speech" less_text=Hide]Posts with large amount of code will not have text-to-speach![/showhide]</p></div>'. $content;
}Part 2) Loop Templates
Now you need to place an image at the top of your entry content that is also hooked into the whole toggle nonsense.
This will be done in “loop-templates/content-single.php” and “loop-templates/content-page.php”.
if you don’t have these templates in your child theme simply copy them from the parent theme!
Add to the top of entry-content:
<!-- TOGGLE IMAGE -->
<a href="#" onclick="showhide_toggle('”polly”', <?php echo get_the_ID() ?>, ' ', 'Show'); return false;" aria-expanded="false"> <span id="”polly”-toggle-<?php echo get_the_ID() ?>"> <img src="https://davidstockdalescrapcode.co.uk/wp-content/uploads/2020/09/cropped-D-Logo.jpg" style="width:100px; height:100px;"> </span> </a>
<!-- TOGGLE IMAGE -->Part 3) Additional CSS
Additional CSS to hide both the text, the empty space left by the text and the inevitable duplicate toggle text (which I found no way to do this without):
/**
* Hides Polly Toggle!
*/
.polly span {
visibility: collapse;
}
.polly a {
visibility: collapse;
}
.polly div.sh-hide {
height:0px!important
}
.polly div.”polly”-link{
height:0px!important
}
.polly div a {
height:0px!important
}
.polly div.sh-show {
height:auto
}
.polly p {
visibility: collapse;
margin-bottom:0px;
}
.polly span {
height:0px!important;
}
.polly a {
height:0px!important;
line-height:0px!important;
}