
After updating Jetpack my embedded posts no longer displayed their featured images due to Jetpack’s Lazy Image Loading leaving them unloaded.
Every tip and trick I know about using PHP.
From installing it on Windows to Theme Editing and Plugin Editing.
From creating templates to adding tags to pages.

After updating Jetpack my embedded posts no longer displayed their featured images due to Jetpack’s Lazy Image Loading leaving them unloaded.
Posted on 24/05/2022

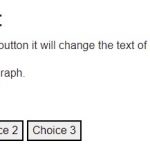
Here’s a quick and ugly shortcode function that can be made into a text based Choose Your Own Adventure game, easy to embed anywhere in your website!
Posted on 29/04/2022

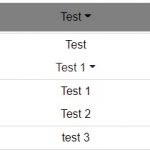
How to increase the depth of menus in an Understrap 1.1.0 (Bootstrap 5) child theme by displaying all sub menus when the dropdown is expanded.
Posted on 08/02/2022
How to get the sum of all numbers in a String when that String is just an ordinary sentence containing some numbers.
Posted on 01/02/2022

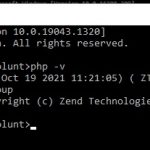
A simple beginners guide on how to install PHP on a Windows 10 computer. Laying out step by step how to do it with no knowledge required.
Posted on 15/11/2021

PHP code which uses the GitHub API to return five repositories recently starred by the user and their 5 most starred repositories.
Posted on 15/11/2021

How to style embedded posts to look good on both dark mode and light mode to support the user toggling between styles using WP Dark Mode.
Posted on 14/09/2021
How to create a simple shortcode which creates scroll-able lists of pages with a specified parent page (with horizontal and vertical options).
Posted on 07/09/2021

A much better way to position text over (or on top of) an image using relative and absolute position and styling based on screen size.
Posted on 26/08/2021

How to embed twitch and twitch chat with a simple to use shortcode which only becomes visible when the stream is live.
Posted on 12/08/2021