A simple guide on how to create a folder at the press of a button using a Google Spreadsheet.
Create a Folder Using Google Spreadsheet
Posted on 18/01/2024
All types of code.
From Shortcode, CSS, SCSS, PHP (maybe a little JavaScript) and HTML on WordPress.
To C++ in Arduino and Java in Android.
A simple guide on how to create a folder at the press of a button using a Google Spreadsheet.
Posted on 18/01/2024

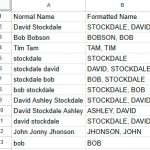
A simple function that can be used to take a name and extract only the surname and forename separated by a comma in all uppercase.
Posted on 11/01/2024
An improved version of my code for scheduling Google & Outlook calendar events using a simple list within a Google Sheet as a starting point.
Posted on 11/01/2024
How to make a google sheet that allowed the sending of WhatsApp messages to a list of recipients in a Google Spreadsheet.
Posted on 11/12/2023
By using URL parameters and shortcodes, one can display specific content only to users with a specific variable in the url they used.
Posted on 08/12/2023

Automatically schedule Google & Outlook calendar events using a simple list within a Google Sheet as a starting point.
Posted on 25/09/2023

A simple way to automatically generate a table of contents on any page/post of a WordPress website without using a plugin.
Posted on 28/08/2023
A simple bit of shortcode that can be placed onto any child page to link to their parent page (without the need for plugins).
Posted on 23/08/2023
How to add a simple scroll button to the top of the page/post button without using any plugins (using only a simple “Custom HTML” block).
Posted on 23/08/2023

How to easily programmatically add a custom colour palette to your WordPress child theme.
Posted on 25/07/2023