If you’re like me you’ve been looking around for a simple to use social media feed solution.
Plugins like Smash Balloon always require that you connect an account to display their posts.
Fortunately Jetpack only required this for Instagram feeds.
Create Widget Area
First simply create a new widget area in your child theme with something along the lines of this to your “functions.php”:
/**
* Registers the "social1" widget area.
*/
add_action( 'widgets_init', 'social_1_widgets_init' );
function social_1_widgets_init() {
register_sidebar( array(
'id' => 'social1',
'name' => __( 'Front Page Social', 'understrap' ),
'description' => __( 'Widgets in this area will be shown on the front page.', 'understrap' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<div class="widget-social">',
'after_title' => '</div>',
) );
}Add Widgets To Page Template
Then display your new widget area on the page of your choosing by adding to a page template something along the line of this:
if(is_front_page()) {
dynamic_sidebar('social1');
}Obviously without the if statement if you don’t intend to display it on your front page.
Enable Jetpack Widgets
Now you need to enable Jetpack widgets by going to “Settings > Writing”.

And enable the following option:

Jetpacks Twitter feed widget is simply called “Twitter”.

This is the simplest to set up as you simply input the address of the Twitter account you wish to display.

Unfortunately this is also the least customisable feed as the only thing you can control is if the feed resizes itself on smaller devices.
After that you should have something that looks like this:

Jetpacks Facebook feed widget is called “Facebook Page Plugin (Jetpack)”.

This feed requires you to input the address of the Facebook page you wish to display along with a title of your choosing.

If you want it to display posts remember to tick the “Show Timeline” checkbox.
After that you should have something that looks like this:

Trivia: Facebook feed might not display if the user is using VPN.
Jetpacks Instagram feed widget is called “Latest Instagram Posts”.

This widget is unfortunately the only one who requires that you log into the Instagram account you wish to display.

Simply click “Connect to Instagram” which should take you to Instagram’s login page.
After logging in to the account the process is relatively simple and painless.
In my experience this works best on Microsoft Edge but you may have better luck with your browser of choice.
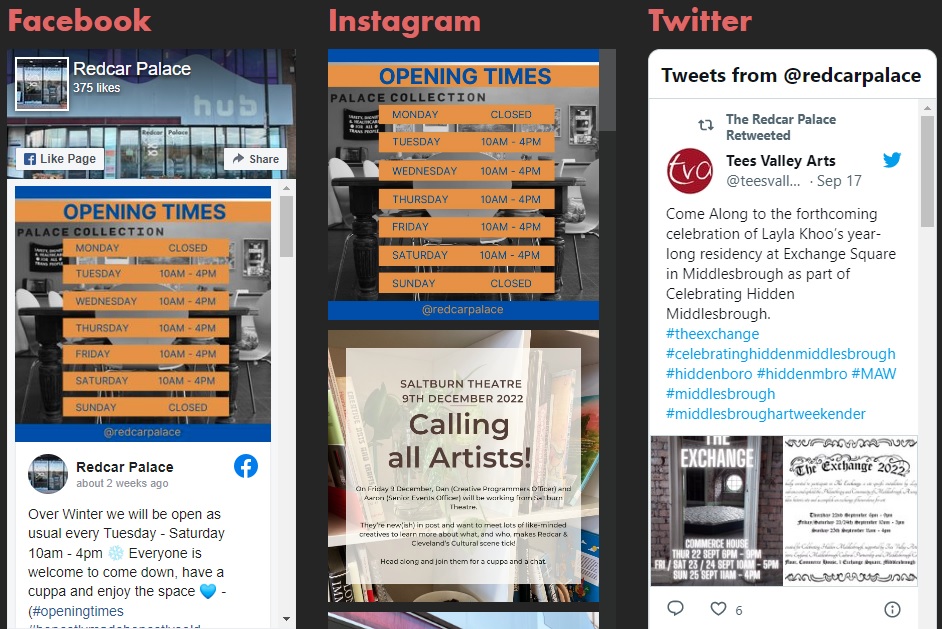
After your account is connected you should have something like this:

You can customise it in simple ways simply by adjusting the blocks display settings.

In my opinion the images are most responsive when placed in a single column, but further customisation requires CSS styling.
Styling
If you want all three of your feeds to be the same size (and scrollable) I recommend this simple bit of Additional CSS:
/**
* Twitter Feed Styling.
*/
.twitter-timeline > iframe {
height:580px!important;
}
/**
* Instagram Feed Styling.
*/
.wp-block-jetpack-instagram-gallery {
height:580px!important;
overflow-y: scroll;
}