
Here I show how to embed a twitch stream with a simple shortcode which appears only when the stream is live.
This was cobbled together from code I got from GitHub and other useful resources.
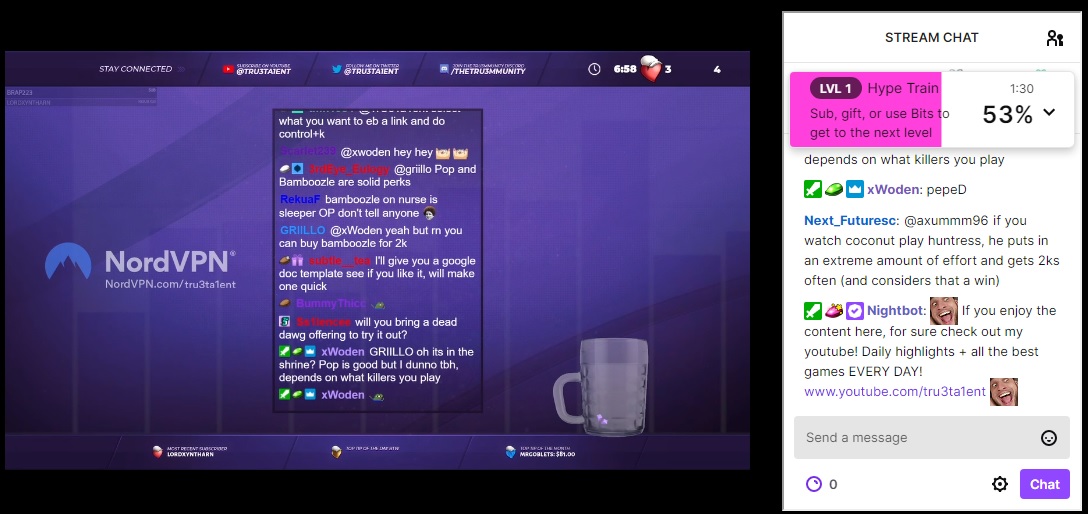
Normal Embed With Chat
So I started off with a normal embed of a twitch stream and twitch chat.

This can be accomplished with something as simple as this:
<iframe class="test1" src="https://player.twitch.tv/?channel=tru3ta1ent&parent=davidstockdalescrapcode.co.uk" frameborder="0" allowfullscreen="true" scrolling="no" height="500" width="620"></iframe><iframe id="chat_embed" src="https://www.twitch.tv/embed/tru3ta1ent/chat?parent=davidstockdalescrapcode.co.uk" height="500" width="300">
</iframe>Hidden Unless Live
Next I found some code that hides the twitch embed unless the stream is live.
Hidden

Live

That code is shown here:
<html>
<head>
<style>
.hide { display:none; }
/* Optional: The following css just makes sure the twitch video stays responsive */
#twitch {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
padding-top: 25px;
height: 0;
}
#twitch object, #twitch iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<script src= "https://player.twitch.tv/js/embed/v1.js"></script>
<div id="twitch" class="hide">
</div>
<script type="text/javascript">
var options = {
channel: "tru3ta1ent", // TODO: Change this to the streams username you want to embed
width: 500,
height: 620,
};
var player = new Twitch.Player("twitch", options);
player.addEventListener(Twitch.Player.READY, initiate)
function initiate() {
player.addEventListener(Twitch.Player.ONLINE, handleOnline);
player.addEventListener(Twitch.Player.OFFLINE, handleOffline);
player.removeEventListener(Twitch.Player.READY, initiate);
}
function handleOnline() {
document.getElementById("twitch").classList.remove('hide');
player.removeEventListener(Twitch.Player.ONLINE, handleOnline);
player.addEventListener(Twitch.Player.OFFLINE, handleOffline);
player.setMuted(false);
}
function handleOffline() {
document.getElementById("twitch").classList.add('hide');
player.removeEventListener(Twitch.Player.OFFLINE, handleOffline);
player.addEventListener(Twitch.Player.ONLINE, handleOnline);
player.setMuted(true);
}
</script>
</body>
</html>Hidden Twitch Shortcode
Next I converted that code into this simple to use shortcode:
/**
* Adds shortcode (David Stockdale).
*/
add_shortcode('david_streamer', 'david_streamer_shortcode');
/**
* Creates a hidden twitch stream (David Stockdale).
* ----------Shortcode Use Examples----------
* Channel: [david_streamer channel="tru3ta1ent"]
*/
function david_streamer_shortcode($atts) {
$header= $atts['header'];
/**
* Header level (optional) defaults to 2.
*/
if (!(isset($atts['channel']->a)) && !empty($atts['channel'])) {
$channel = $atts['channel'];
$result = '<div class="hiddentwitch">
<html>
<head>
<style>
.hide { display:none; }
/* Optional: The following css just makes sure the twitch video stays responsive */
#twitch {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
padding-top: 25px;
height: 0;
}
#twitch object, #twitch iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<script src= "https://player.twitch.tv/js/embed/v1.js"></script>
<div id="twitch" class="hide">
</div>
<script type="text/javascript">
var options = {
channel: "'. $channel .'",
width: 500,
height: 620,
};
var player = new Twitch.Player("twitch", options);
player.addEventListener(Twitch.Player.READY, initiate)
function initiate() {
player.addEventListener(Twitch.Player.ONLINE, handleOnline);
player.addEventListener(Twitch.Player.OFFLINE, handleOffline);
player.removeEventListener(Twitch.Player.READY, initiate);
}
function handleOnline() {
document.getElementById("twitch").classList.remove("hide");
player.removeEventListener(Twitch.Player.ONLINE, handleOnline);
player.addEventListener(Twitch.Player.OFFLINE, handleOffline);
player.setMuted(false);
}
function handleOffline() {
document.getElementById("twitch").classList.add("hide");
player.removeEventListener(Twitch.Player.OFFLINE, handleOffline);
player.addEventListener(Twitch.Player.ONLINE, handleOnline);
player.setMuted(true);
}
</script>
</body>
</html>
</div>';
} else {
$result ='';
}
return $result;
}Hidden Twitch Shortcode With Chat
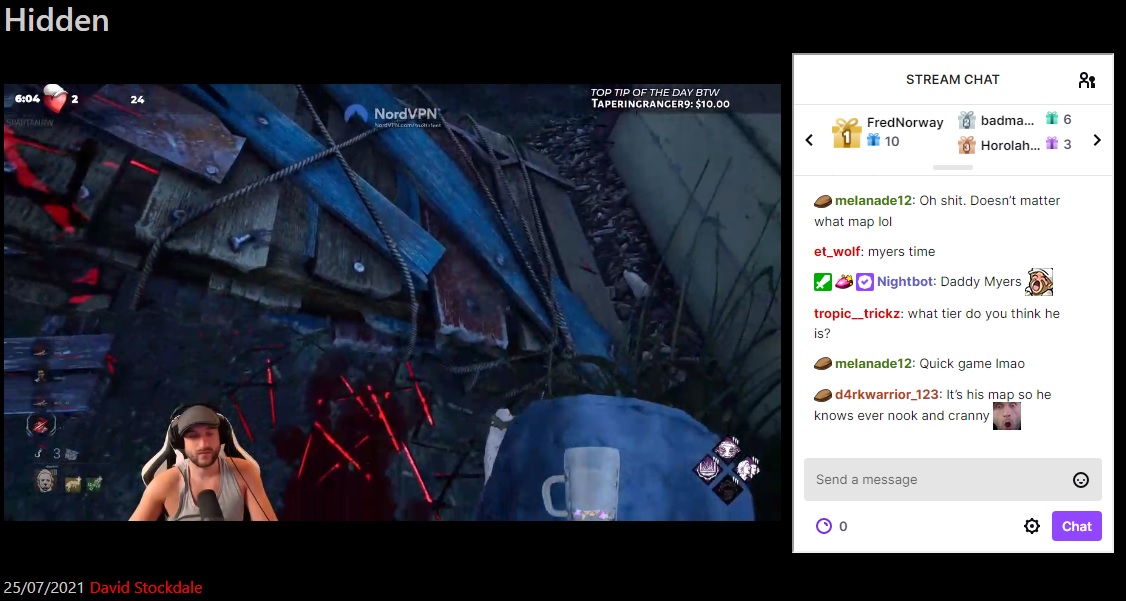
And finally I added support for including twitch chat into that same shortcode.
Hidden

Live

This final shortcode can be found here:
/**
* Adds shortcode (David Stockdale).
*/
add_shortcode('david_streamer', 'david_streamer_shortcode');
/**
* Creates a hidden twitch stream (David Stockdale).
* ----------Shortcode Use Examples----------
* Channel: [david_streamer channel="tru3ta1ent"]
* Channel + Chat : [david_streamer channel="tru3ta1ent" chat="true"]
*/
function david_streamer_shortcode($atts) {
$header= $atts['header'];
/**
* Header level (optional) defaults to 2.
*/
if (!(isset($atts['channel']->a)) && !empty($atts['channel'])) {
$channel = $atts['channel'];
if (!(isset($atts['chat']->a)) && !empty($atts['chat'])) {
$chat = $atts['chat'];
$result = '<div class="hiddentwitch" style="height: fit-content;
width: -webkit-fill-available;
display: inline-block;">
<html>
<head>
<style>
.hide { display:none; }
/* Optional: The following css just makes sure the twitch video stays responsive */
#twitch {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
padding-top: 25px;
height: 0;
}
#twitch object, #twitch iframe {
display: inline-block;
width:70%;
max-height: 500px;
}
</style>
</head>
<body>
<script src= "https://player.twitch.tv/js/embed/v1.js"></script>
<div id="twitch" class="hide">
<div class="hiddenchat" style=" display: inline-block; height: 100%;
width: 29%;
float: right;
">
<iframe id="chat_embed" src="https://www.twitch.tv/embed/tru3ta1ent/chat?parent=davidstockdalescrapcode.co.uk" style="position: unset;
width: 100%;
min-height: 500px;">
</iframe>
</div>
</div>
<script type="text/javascript">
var options = {
channel: "'. $channel .'",
width: 500,
height: 620,
};
var player = new Twitch.Player("twitch", options);
player.addEventListener(Twitch.Player.READY, initiate)
function initiate() {
player.addEventListener(Twitch.Player.ONLINE, handleOnline);
player.addEventListener(Twitch.Player.OFFLINE, handleOffline);
player.removeEventListener(Twitch.Player.READY, initiate);
}
function handleOnline() {
document.getElementById("twitch").classList.remove("hide");
player.removeEventListener(Twitch.Player.ONLINE, handleOnline);
player.addEventListener(Twitch.Player.OFFLINE, handleOffline);
player.setMuted(false);
}
function handleOffline() {
document.getElementById("twitch").classList.add("hide");
player.removeEventListener(Twitch.Player.OFFLINE, handleOffline);
player.addEventListener(Twitch.Player.ONLINE, handleOnline);
player.setMuted(true);
}
</script>
</body>
</html>
</div>';
} else {
$result = '<div class="hiddentwitch">
<html>
<head>
<style>
.hide { display:none; }
/* Optional: The following css just makes sure the twitch video stays responsive */
#twitch {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
padding-top: 25px;
height: 0;
}
#twitch object, #twitch iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<script src= "https://player.twitch.tv/js/embed/v1.js"></script>
<div id="twitch" class="hide">
</div>
<script type="text/javascript">
var options = {
channel: "'. $channel .'",
width: 500,
height: 620,
};
var player = new Twitch.Player("twitch", options);
player.addEventListener(Twitch.Player.READY, initiate)
function initiate() {
player.addEventListener(Twitch.Player.ONLINE, handleOnline);
player.addEventListener(Twitch.Player.OFFLINE, handleOffline);
player.removeEventListener(Twitch.Player.READY, initiate);
}
function handleOnline() {
document.getElementById("twitch").classList.remove("hide");
player.removeEventListener(Twitch.Player.ONLINE, handleOnline);
player.addEventListener(Twitch.Player.OFFLINE, handleOffline);
player.setMuted(false);
}
function handleOffline() {
document.getElementById("twitch").classList.add("hide");
player.removeEventListener(Twitch.Player.OFFLINE, handleOffline);
player.addEventListener(Twitch.Player.ONLINE, handleOnline);
player.setMuted(true);
}
</script>
</body>
</html>
</div>';
}
} else {
$result ='';
}
return $result;
}
