
Figured out a couple ways to crop images in a few ways without having to handle it at upload.
Circle
To crop an image into a circle:
img {
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
-o-border-radius: 50%;
}Before

After

Square
To crop an image into a square:
img {
object-fit: cover;
width: 9.5em;
height: 9.5em;
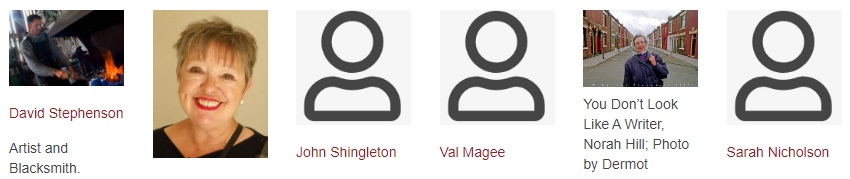
}Before

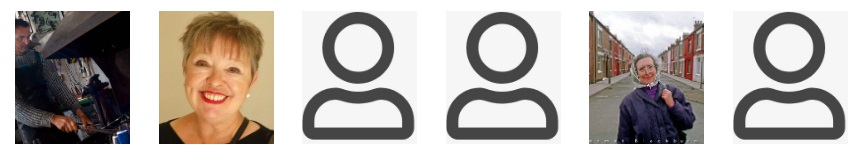
After

Now I just need to figure out how to register these as custom Gutenberg Block Styles…
