
So i went in to do some volunteer work today planning to implement the changes to the website outlined in Embedded Post Customisation only to realise that their site uses “Co-Authors Plus” (meaning posts and pages can have multiple authors).
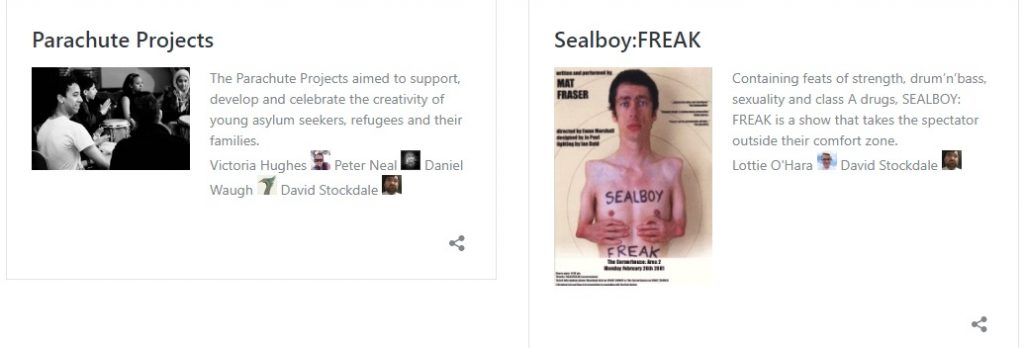
Thus I fiddled around until I figured out how to get each co-author and display them all, with my first attempt simply outputting them all in a single line as shown here:
/**
* Removes the title (David Stockdale).
*/
add_filter('embed_site_title_html','__return_false');
/**
* Adds the author's names (David Stockdale).
*/
add_action( 'embed_content', 'embed_author' );
/**
* Adds the author div to the embed iframe (David Stockdale).
*/
function embed_author() {
$output = '<div class="wp-embed-author">';
$coauthors = get_coauthors();
foreach( $coauthors as $coauthor ):
$output .= ' ';
$output .= $coauthor->user_firstname;
$output .= " ";
$output .= $coauthor->user_lastname;
$output .= " ";
$output .= get_avatar( get_userdata( $coauthor->ID ), 20 );
endforeach;
$output .= '</div>';
echo $output;
}
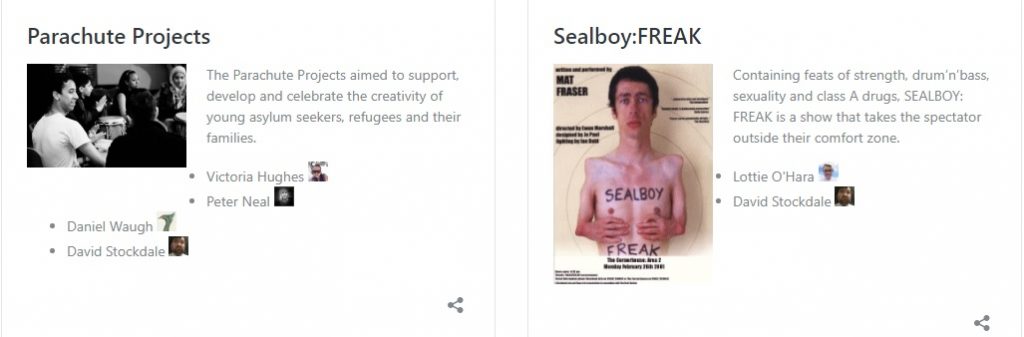
My second attempt was slighly more elegant as it outputted the authors as a list.
/**
* Removes the title (David Stockdale).
*/
add_filter('embed_site_title_html','__return_false');
/**
* Adds the author's names (David Stockdale).
*/
add_action( 'embed_content', 'embed_author' );
/**
* Adds the author div to the embed iframe (David Stockdale).
*/
function embed_author() {
$output = '<div class="wp-embed-author"><ul>';
$coauthors = get_coauthors();
foreach( $coauthors as $coauthor ):
$output .= '<li>';
$output .= $coauthor->user_firstname;
$output .= " ";
$output .= $coauthor->user_lastname;
$output .= " ";
$output .= get_avatar( get_userdata( $coauthor->ID ), 20 );
$output .= '</li>';
endforeach;
$output .= '</ul></div>';
echo $output;
}
However this had it’s own problems as a small enough image combined with a long enough list could look rather messy….
Perhapse I can place the list within columns? For now i’ll submit the second version and see what the boss thinks.
